티스토리 뷰
# SWR
## SWR vs Context API
회원가입/로그인 페이지에서 클라이언트에서 Axios를 통해 Request를 보내고 Response를 받아왔다.
그런데 회원가입/로그인을 한 정보를 어디서 관리해야 할까?
전역에서 사용해야 하기 때문에 리덕스와 같이 전역 상태 관리 도구를 사용해야 할 필요가 있다.
Context API
- Context API는 React에서만 사용이 가능하다.
- Root에서 Provider를 제공하여 하위 컴포넌트들이 useContext를 통해 state 값에 접근할 수 있다.
SWR
- 요청을 하고 데이터를 받아와 저장하는 방식
- SWR API가 계속해서 호출되어 로그인 정보를 알 수 있었다.
- 그러나 사용자가 로그인을 성공하고 API가 재호출 되는 시기를 알 수 없기 때문에 SWR 설정에서 수동으로 요청을 보내어 정보를 얻을 수 있다.
- SWR는 반응속도가 빠르다는 장점이 있다.
- Next 개발자들이 만든 라이브러리로 Next와 호환성이 좋다.
## SWR 사용
SWR 설치
$ npm install swrimport useSWR from 'swr';
const {} = useSWR('http://localhost:3095/api/users');
- useSWR( 서버 주소, fetcher, revalidate )
- useSWR은 직접적인 역할 없이 서버 주소를 fetcher로 넘겨주는 역할
- fetcher: 첫 번째 인자인 서버 주소를 어떻게 처리할지에 대한 함수
- revalidate: 주기적으로 호출하지만 dedupingInterval 기간 내에서는 캐시에서 불러온다.

fetcher 파일 생성
< utils/fetcher.ts >
import axios, { AxiosResponse } from 'axios';
const fetcher = (url: string) => {
axios.get(url).then((response: AxiosResponse) => response.data);
};
export default fetcher;useSWR에서 넘겨받은 URL을 Axios를 통해 get 요청을 하고 response의 data를 리턴해주겠다.
리턴한 data는 useSWR의 변수에 들어간다. → {data}
const {data} = useSWR('http://localhost:3095/api/users', fetcher);
쿠키 생성 feat withCredentials
로그인 성공 시 쿠키가 생성되지 않는 이유는 백엔드와 프론트엔드의 도메인이 동일하지 않기 때문이며, 백엔드에서 프론트엔드의 쿠키 생성 직접적으로 할 수 없고, 프론트엔드에서 백엔드로 쿠키를 전달할 수도 없다.
이러한 문제를 해결해주는 방법이 바로 withCredentials이다.
GET method에서는 두 번째 인자로, POST method에서는 세 번째 인자로
// GET
axios.get(url, { withCredentials: true }).then((response: AxiosResponse) => response.data);
// POST
axios.post('/api/users', requestData, { withCredentials: true }).then(() => {});
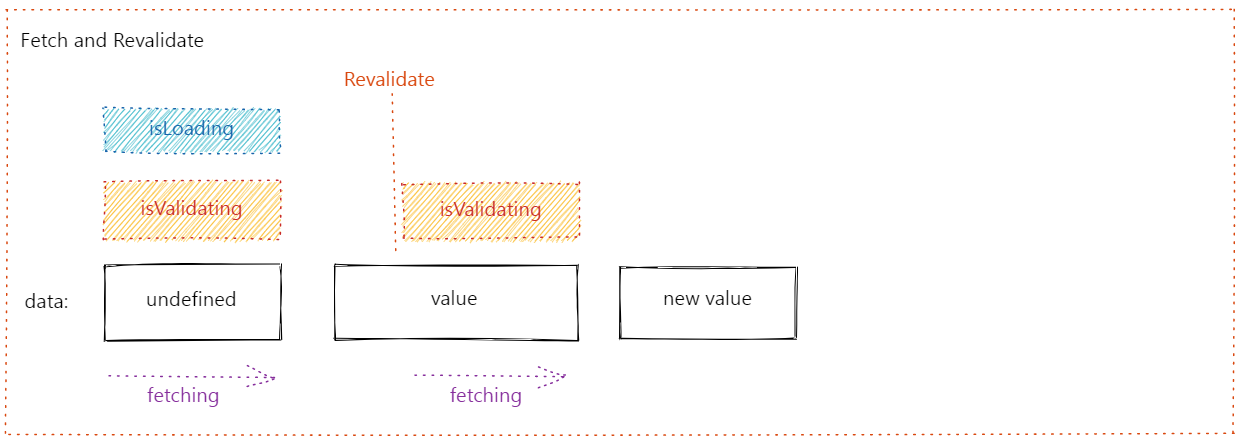
revalidate
회원가입/로그인 요청 후 users에 대한 GET 요청 보내기
dedupingInterval은 setInterval처럼 주기마다 요청을 보낼 수 있는 옵션
const { data, error, revalidate } = useSWR(
'http://localhost:3095/api/users',
fetcher,
{dedupingInterval: 1000}
);
자세한 API 옵션들은 SWR 공식 페이지에서 확인하기.
https://swr.vercel.app/ko/docs/api
SWR는 React Query랑 경쟁상대로 SWR를 공부하면 React Query도 같이 공부할 수 있으니 꼼꼼하게 기록하고 학습해 보자 :)
댓글
